Позиціонування елементів в CSS
За замовчуванням усі HTML-елементи розміщуються на веб-сторінці в порядку їх появи в HTML-коді – нормальний потік (normal flow).
Normal flow – система, за допомогою якої елементи розміщуються у вікні перегляду браузера. Це означає, що коли браузер генерує HTML-сторінку, він буде відображати елементи в порядку їх входження в HTML-коді зверху вниз.
HTML-елементи можуть розташовуватись в потоці по-різному, залежно від їх типу і властивостей.
Блочні елементи – займають усю доступну ширину екрану та розташовуються один за одним вертикально. Висота цих елементів дорівнює висоті їхнього вмісту – контенту. Вони призначені для структурування основних частин веб-сторінки шляхом поділу її вмісту на окремі блоки.
Рядкові елементи – займають лише стільки місця, скільки потрібно для відображення їх вмісту, і можуть розташовуватись один поруч з іншим горизонтально. Цим елементам не можна задати висоту та ширину. Вони призначені, щоб розмежувати частину тексту та надавати йому певну функцію чи зміст.
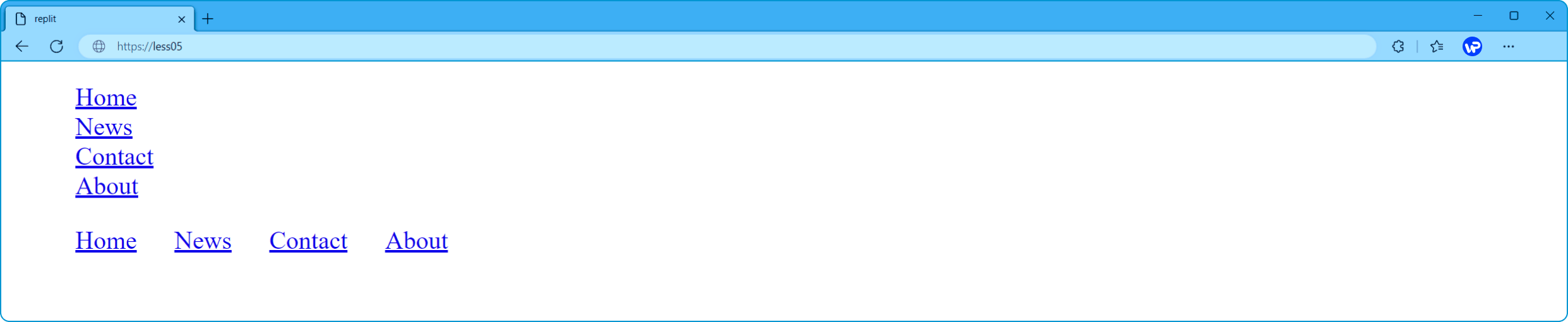
Якщо треба контролювати розмір рядкового елемента або блокові елементи розташувати в рядок, потрібно налаштувати їх так, щоб вони поводився відповідно як блочний чи рядковий елемент, зробити це можна за допомогою властивості display.
Властивість Display.
Властивість display – може змінювати поведінку елементів у звичайному потоці і має стандартні значення: block, inline, inline-block, none.
Кожен елемент за замовчуванням має властивість display, для більшості HTML-елементів значення цієї властивості є або block, або inline. Заміна значень властивості призведе до зміни дефолтної поведінки самого елемента.
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
<ul class="nav inline">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>.nav li {
list-style-type: none;
}
.inline li {
display: inline-block;
margin-right: 20px;
}
Властивість Position.
Властивість position – визначає, як елемент буде позиціонуватись відносно вікна браузера чи інших елементів на веб-сторінці.
Основні значення властивості position в CSS:
- static;
- relative;
- fixed;
- absolute;
- sticky.
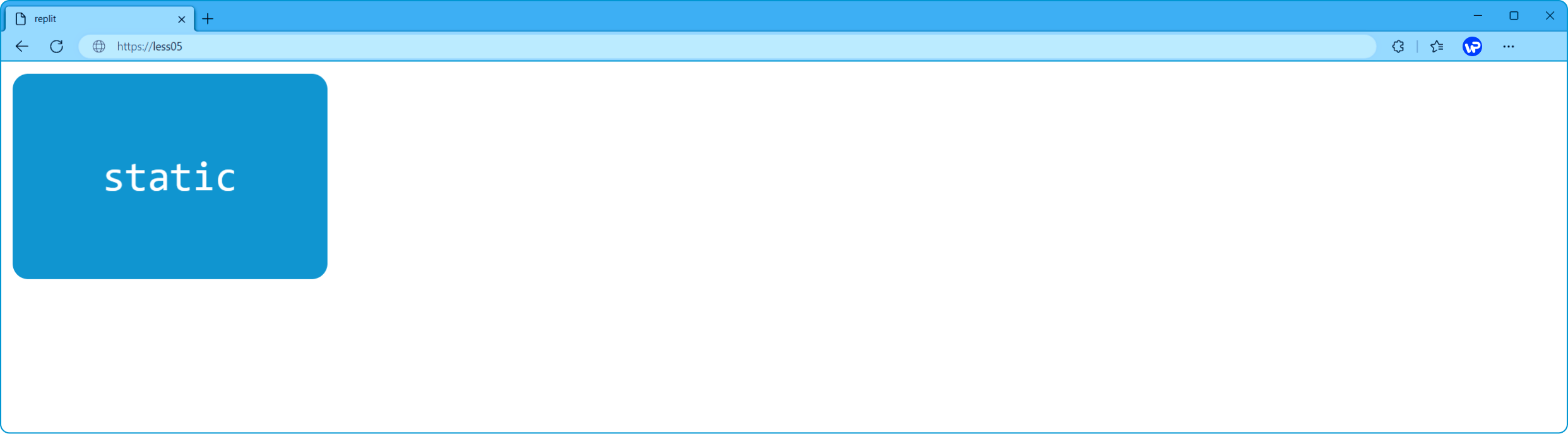
Static.
За замовчуванням, усі HTML-елементи розташовані статично. Елемент розміщується в звичайному потоці документа і не може бути зміщений за допомогою властивостей top, right, bottom або left.
<div class="container">
<div class="static">static</div>
</div>.static {
position: static;
top: 50px;
left: 50px;
width: 300px;
height: 50px;
padding: 50px 0;
background-color: #0096D2;
border-radius: 10px;
font-family: monospace;
font-size: 2em;
color: white;
text-align: center;
}
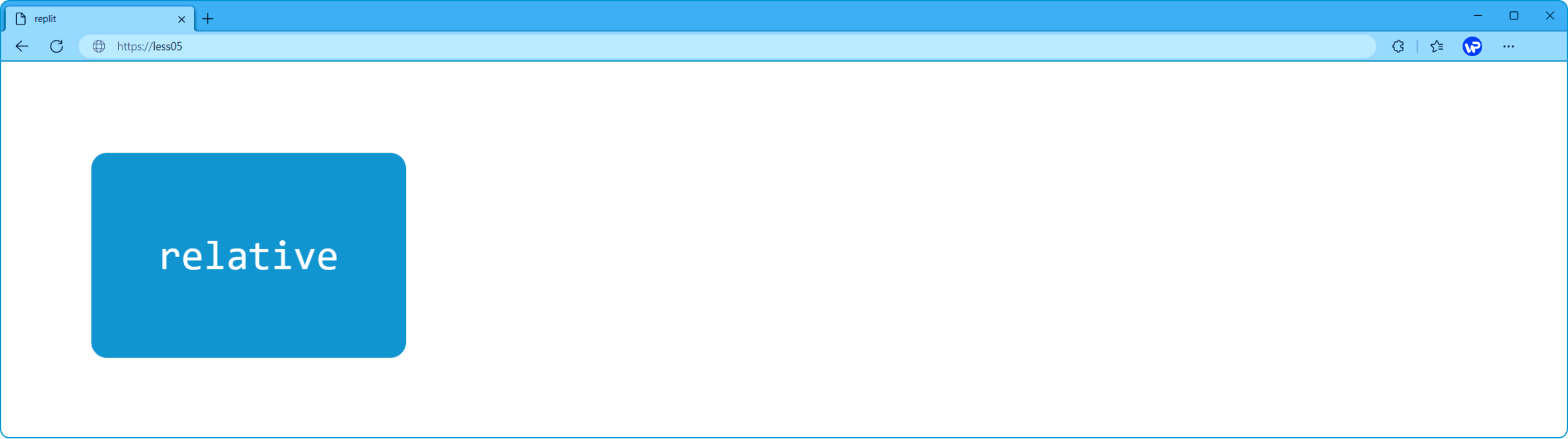
Relative.
Значення дозволяє елементу позиціонуватись відносно своєї початкової точки. Елемент може бути зміщений за допомогою властивостей top, right, bottom або left.
<div class="container">
<div class="relative">relative</div>
</div>.relative {
position: relative;
top: 50px;
left: 50px;
}
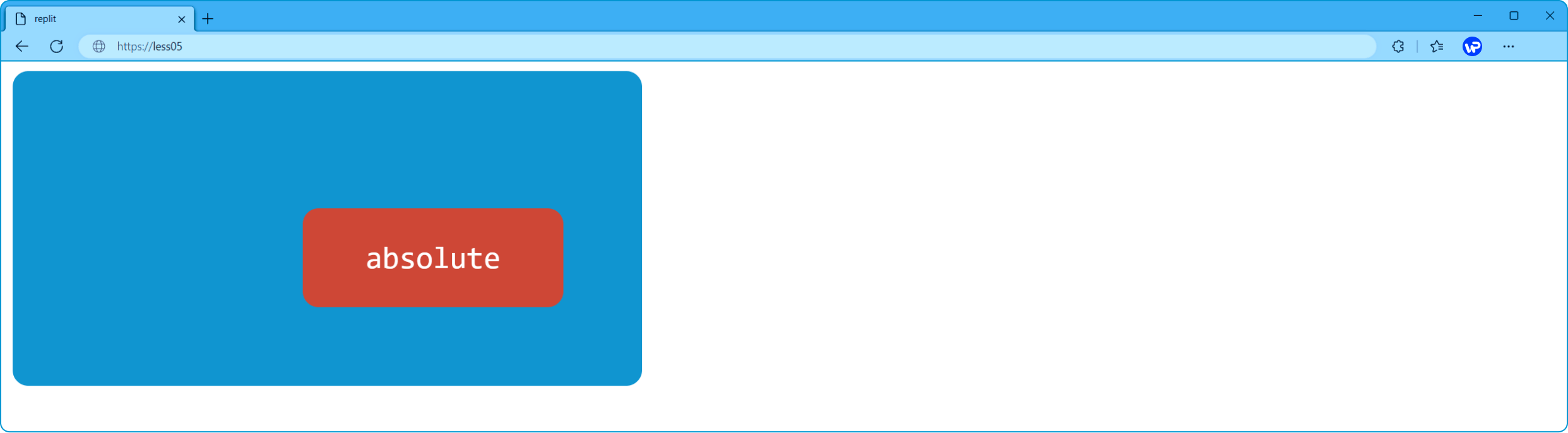
Absolute.
Значення дозволяє елементу позиціонуватись відносно його найближчого родича, який має властивість position задану як relative, absolute або fixed. Якщо найближчий родич не має властивості position, то елемент позиціонується відносно вікна перегляду. Елемент може бути зміщений за допомогою властивостей top, right, bottom або left.
<div class="container">
<div class="absolute">absolute</div>
</div>.container {
position: relative;
width: 450px;
height: 200px;
background-color: #0096D2;
border-radius: 10px;
font-family: monospace;
font-size: 2em;
color: white;
text-align: center;
}
.absolute {
position: absolute;
right: 50px;
bottom: 50px;
padding: 20px 40px;
border-radius: 10px;
background-color: #cf432e;
}
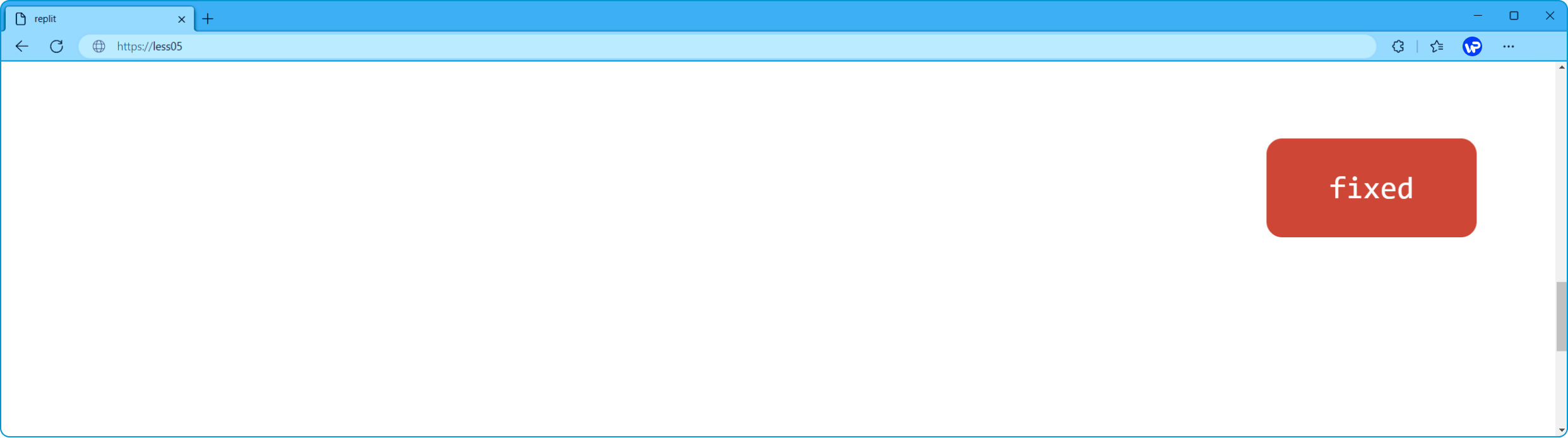
Fixed.
Значення дозволяє елементу позиціонуватись відносно вікна перегляду. Елемент залишається на місці, незалежно від того, як користувач прокручує сторінку. Елемент може бути зміщений за допомогою властивостей position, то елемент позиціонується відносно вікна перегляду. Елемент може бути зміщений за допомогою властивостей top, right, bottom або left.
<div class="container">
<div class="fixed">fixed</div>
</div>.container {
height: 1200px;
}
.fixed {
position: fixed;
top: 50px;
right: 50px;
border-radius: 10px;
padding: 20px 40px;
background-color: #cf432e;
font-family: monospace;
font-size: 1.5em;
color: white;
text-align: center;
}
Sticky.
Значення дозволяє елементу позиціонуватись відносно вікна перегляду. Елемент залишається на місці, незалежно від того, як користувач прокручує сторінку. Елемент може бути зміщений за допомогою властивостей position, то елемент позиціонується відносно вікна перегляду. Елемент може бути зміщений за допомогою властивостей top, right, bottom або left.
<div class="relative"></div>
<div class="container">
<div class="sticky">sticky</div>
</div>.relative {
position: relative;
width: 250px;
height: 200px;
background-color: #6ca38c;
border-radius: 10px;
}
.container {
width: 250px;
height: 1500px;
background-color: #0096D2;
border-radius: 10px;
padding-top: 50px;
margin-top: 8px;
}
.sticky {
position: sticky;
top: 0px;
width: 30%;
border-radius: 10px;
padding: 20px 40px;
margin: 0 auto;
background-color: #cf432e;
font-family: monospace;
font-size: 1.5em;
color: white;
text-align: center;
}Властивості: top, right, bottom, left.
Елемент вважається позиціонованим, якщо властивість position має значення, відмінне від static. Позиціоновані елементи генерують позиціоновані блоки і можуть бути розташовані відповідно до наступних чотирьох фізичних властивостей: top, right, bottom, left.
Кожна з властивостей задає відстань, на яку буде зміщуватися елемент, або від початкового положення елемента в нормальному потоці, або від границь його батьківського елемента чи вікна браузера. Значення можуть бути і від’ємними, щоб змістити елемент в протилежний бік від свого дефолтного положення.
Як окемий випадок
<div class="container">
<div class="box"></div>
</div>.container {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
margin: auto;
width: 200px;
height: 200px;
background-color: #0096D2;
border-radius: 10px;
}
.box {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
margin: auto;
width: 50%;
height: 50%;
background-color: #cf432e;
border-radius: 10px;
}
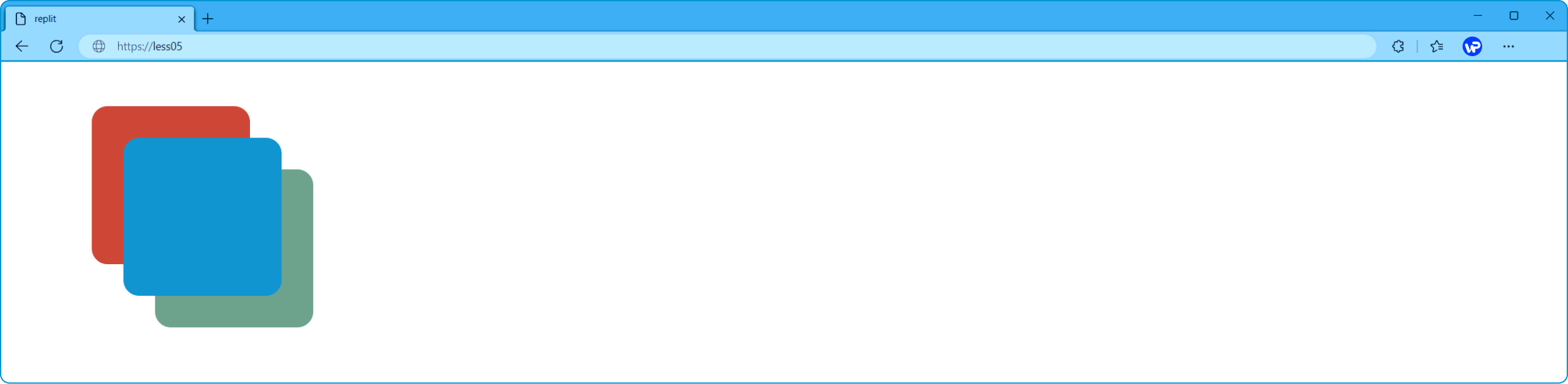
Властивість z-index.
Z-index – це властивість, що визначає порядок, в якому елементи розташовуються на сторінці за глибиною, тобто вздовж осі z один над іншим. Чим більше значення z-index у елемента, тим вище він буде відображатись в порівнянні з іншими елементами, які мають значення менше.
Значення z-index може бути будь-яким цілим числом, позитивним або негативним. Значення 0 означає, що елемент знаходиться на тому ж рівні, що і його батьківський елемент.
Властивість z-index працює лише для елементів, які мають властивість position, значення якої встановлено на absolute, fixed або relative.
<div class="container">
<div class="box blue"></div>
<div class="box red"></div>
<div class="box green"></div>
<div>.container {
position: relative;
width: 1vw;
height: 1vh;
top:20px;
left: 50px;
}
.box {
position: absolute;
width: 100px;
height: 100px;
border-radius: 10px;
}
.red{
z-index:1;
background-color: #cf432e;
}
.green{
z-index:2;
top: 40px;
left: 40px;
background-color: #6ca38c;
}
.blue{
z-index:3;
top: 20px;
left: 20px;
background-color: #0096D2;
}