Таблиці
HTML-таблиця – це складений елемент, що створюється за допомогою парного елемента table, який є контейнером для елементів таблиці і всі його дочірні елементи повинні знаходитись усередині нього.
Тобто, клітинки таблиці можуть містити будь-які HTML-елементи: заголовки, списки, текст, зображення, елементи форм, а також інші таблиці.
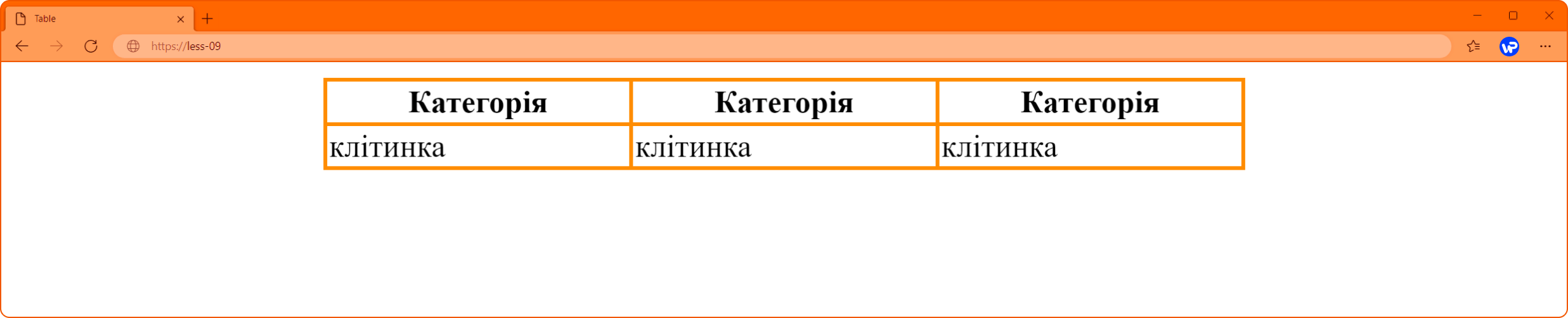
<table>
<tr>
<th>Категорія</th>
<th>Категорія</th>
<th>Категорія</th>
</tr>
<tr>
<td>клітинка</td>
<td>клітинка</td>
<td>клітинка</td>
</tr>
</table>

Розмітка таблиці містить у собі кілька основних елементів:
- <table> – область таблиці;
- <tr> – рядок (table row – рядок таблиці);
- <th> – клітинка категорії (table header – заголовок категорії);
- <td> – клітинка (table data – данні таблиці).
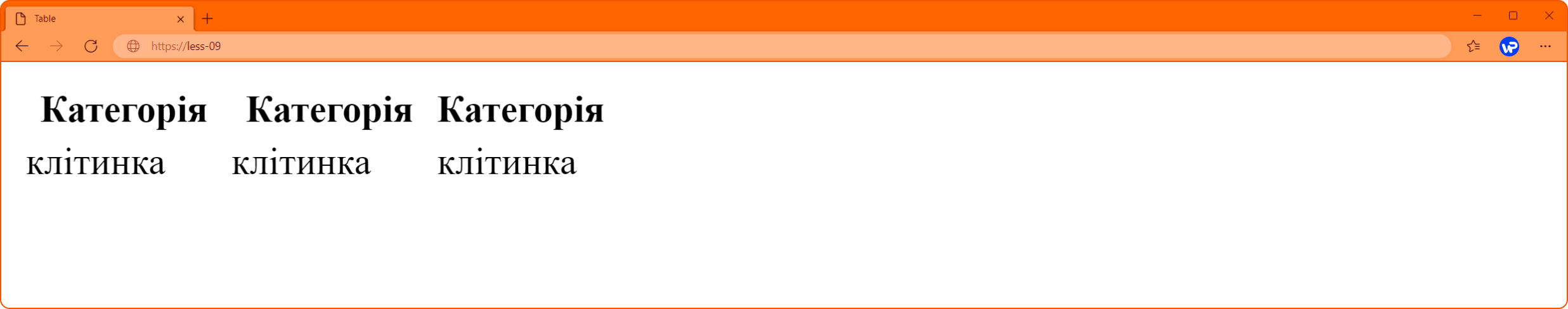
За замовчуванням таблиця та клітинки не мають видимих меж. Межі в таблиці задаються за допомогою атрибуту border, значення якого це – будь-яке позитивне ціле число.
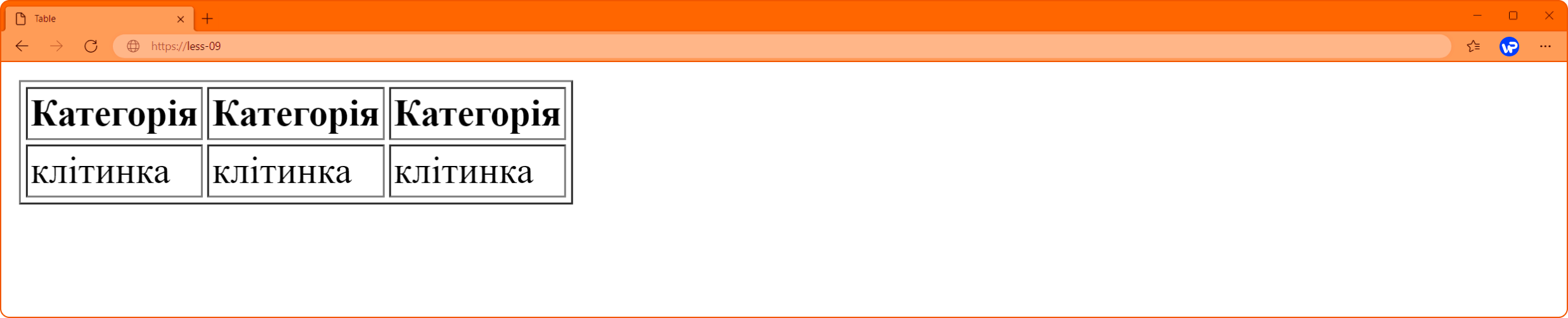
<table border="1">
︙
</table>

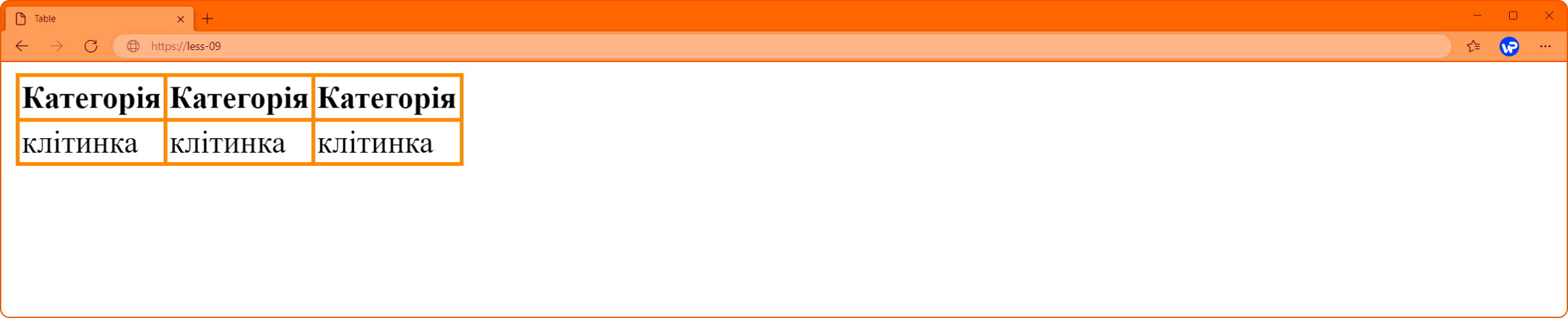
Привести таблицю до звичайного вигляду допоможе комбінація атрибутів: cellspacing (відстань між клітинками) та bordercolor (колір межі клітинок).
<table border="1" cellspacing="0" bordercolor="DarkOrange">
︙
</table>

За допомоги атрибутів width та align таблиці можна задати ширину та вирівнювання відносно веб-сторінки.
<table border="1" cellspacing="0" bordercolor="darkorange" width="60%" align="center">
︙
</table>

Заголовок (підпис) таблиці.
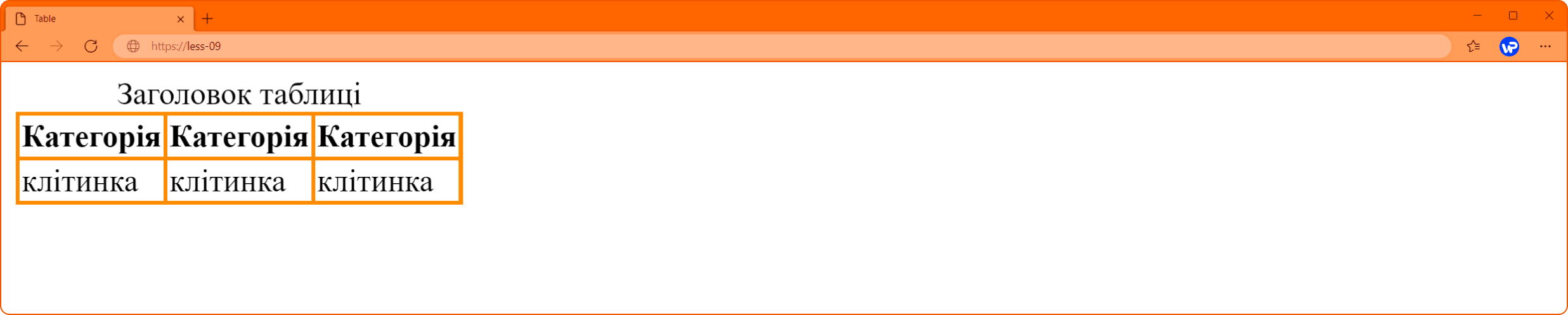
Використання HTML-елементу caption дозволяє створити підпис таблиці. Елемент додається безпосередньо після тегу table. За замовчуванням, текст заголовку розташовується по центру таблиці.
<table border="1" cellspacing="0" bordercolor="darkorange">
<caption>Заголовок таблиці</caption>
<tr>
<th>Категорія</th>
<th>Категорія</th>
<th>Категорія</th>
</tr>
<tr>
<td>клітинка</td>
<td>клітинка</td>
<td>клітинка</td>
</tr>
</table>

Групування рядків та стовпців таблиці.
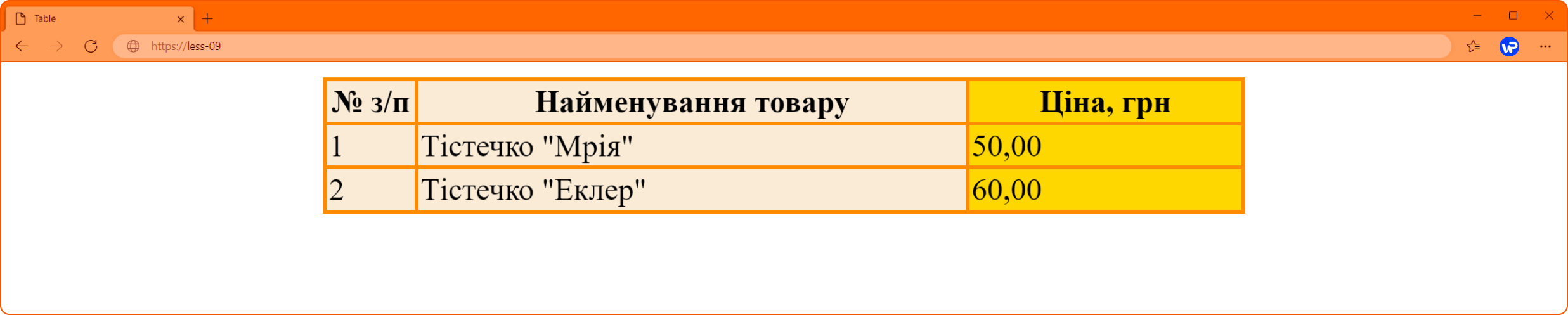
При оформленні таблиці іноді виникає потреба виділити певним кольором сукупність клітинок, що буде включати в себе деяку кількість стовпчиків. Саме для таких випадків був створений html-елемент colgroup.
Елемент colgroup створює структурну групу з одного або більше стовпців для єдиного форматування, дозволяючи застосувати єдині стилі до стовпців
<table border="1" cellspacing="0" bordercolor="darkorange" width="60%" align="center">
<colgroup>
<col span="2" bgcolor="AntiqueWhite">
<col span="1" bgcolor="Gold">
</colgroup>
<tr>
<th width="10%">№ з/п</th>
<th width="60%">Найменування товару</th>
<th width="30%">Ціна, грн</th>
</tr>
<tr>
<td>1</td>
<td>Тістечко "Мрія"</td>
<td>50,00</td>
</tr>
<tr>
<td>2</td>
<td>Тістечко "Еклер"</td>
<td>60,00</td>
</tr>
</table>

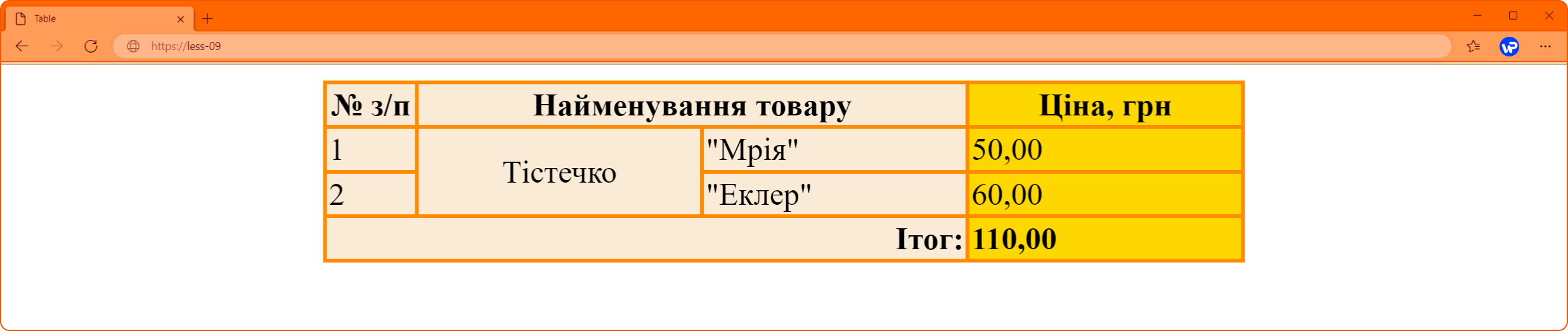
Об’єднання клітинок таблиці.
Однією з основних властивостей структури таблиці є можливість об’єднання клітинок, вони можуть розтягуватися та займати кілька рядків або стовпців, що дозволяє створювати досить складні структури.
Клітинки об’єднуються за допомоги додавання атрибутів colspan або rowspan безпосередньо в html-елементи th та td.
Значеннями атрибутів виступають цілі позитивні числа, що визначають яку кількість стандартних клітинок по ширині або висоті буде займати поточна клітинка в таблиці.
<table border="1" cellspacing="0" bordercolor="darkorange" width="60%" align="center">
<colgroup>
<col span="3" bgcolor="AntiqueWhite">
<col span="1" bgcolor="Gold">
</colgroup>
<tr>
<th width="10%">№ з/п</th>
<th width="60%" colspan="2">Найменування товару</th>
<th width="30%">Ціна, грн</th>
</tr>
<tr>
<td>1</td>
<td rowspan="2" align="center">Тістечко</td>
<td>"Мрія"</td>
<td>50,00</td>
</tr>
<tr>
<td>2</td>
<td>"Еклер"</td>
<td>60,00</td>
</tr>
<tr>
<th colspan="3" align= "right">Ітог:</th>
<th align="left">110,00</th>
</tr>
</table>