Текстові параграфи
Параграф – це основний спосіб розділити великий текст на невеликі логічні блоки. В HTML для розмітки параграфів призначено тег <p> (від англійського слова “paragraph”).
Тег <p> є блочним елементом, він завжди починається з нового рядка та займає усю ширину веб-сторінки.
За замовчуванням параграф відокремлюється від решти контенту відступами зверху та знизу. Величиною відбиття можна керувати за допомогою стилів. Якщо тегу, що закриває HTML-елемент, немає, вважається, що кінець абзацу збігається з початком наступного блочного елемента.
<p> Текстовий параграф </p>HTML-елементи для форматування тексту.
<b> … </b> – задає напівжирне оформлення, виділяє текст без акценту на його важливість.
<strong> … </strong> – задає напівжирне зображення шрифту, вказує браузеру на важливість тексту.
<i> … </i> – відображає шрифт курсивом.
<em> … </em> – відображає шрифт курсивом, надаючи тексту певного значення.
<ins> … </ins> – виділяє текст, підкреслюючи його.
<del> … </del> – перекреслює текст.
<!DOCTYPE html>
<html>
<head>
<title>WebPage</title>
</head>
<body>
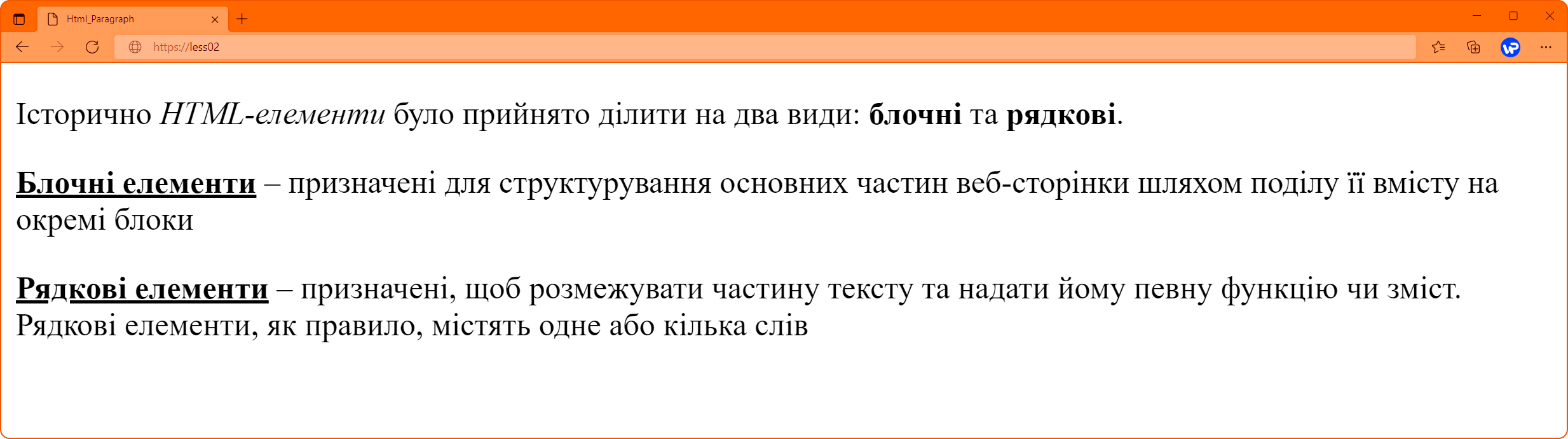
<p>Історично <i>HTML-елементи</i> було прийнято ділити на два види: <b>блочні</b> та <b>рядкові</b>.</p>
<p><strong><ins>Блочні елементи</ins></strong> – призначені для структурування основних частин веб-сторінки шляхом поділу її вмісту на окремі блоки</p>
<p><strong><ins>Рядкові елементи</ins></strong> – призначені, щоб розмежувати частину тексту та надати йому певну функцію чи зміст. Рядкові елементи, як правило, містять одне або кілька слів</p>
</body>
</html>