Блочна модель CSS
Складові HTML-елемента.
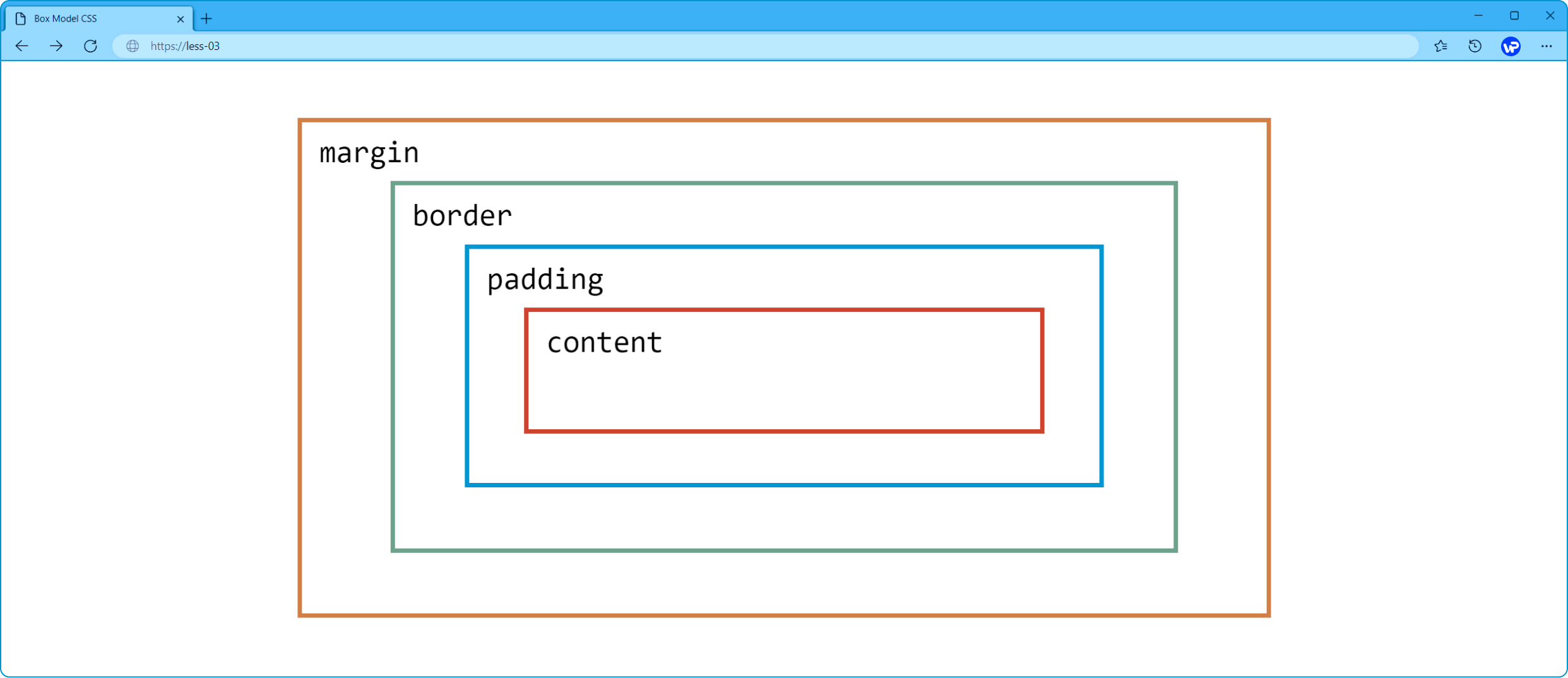
Практично кожен HTML-елемент можна розглядати як прямокутник, що має свій власний вміст і певні властивості, вони дозволяють встановити межі навколо елементів та визначити відступи між самими елементами.
Блочна модель визначає, як різні частини HTML-елемента – поля, рамки, відступи та вміст – працюватимуть разом, щоб створити об’єкт, який буде відображений на сторінці.
Розглянемо складові елемента:
- вміст – область внутрішнього вмісту блоку, який містить текст, зображення чи інші елементи контенту;
- внутрішні відступи – розташовуються навколо вмісту як порожній простір; їх розмір контролюється за допомогою властивості padding;
- рамка – обрамляє вміст та внутрішні відступи. Її розмір та стиль можна контролювати за допомогою властивості border;
- зовнішні відступи – зовнішній шар, являє собою простір між поточним та іншими елементами. Його розмір контролюється за допомогою властивості margin.

Треба зауважити, що поля і відступи елемента не є обов’язковими, їх значення, за замовчуванням, дорівнює нулю. Тем не менш, деякі браузери, на основі своїх таблиць стилів додають цим властивостям позитивні значення. Очистити стилі браузерів для всіх елементів можна за допомогою універсального селектора:
* {
margin: 0;
padding: 0;
}Розміри елемента.
Для надання ширини і висоти об’єкту в CSS існують дві властивості – width та height. Однак, при застосуванні деяких властивостей, таких як padding, border та margin, можна помітити, що це впливає на кінцевий розмір блоку. Тобто, виявляється, для визначення остаточного розміру елемента необхідно складати значення усіх цих властивостей.
<div class="container">
<div class="div">content-box</div>
<div class="div box">border-box</div>
</div>.container {
display: flex;
justify-content: space-around;
margin-top: 20px
}
.div {
width: 400px;
height: 150px;
text-align: center;
font-family: monospace;
font-size: 26px;
font-weight: bold;
padding: 50px;
margin: 0 auto;
border: 4px solid #0096D2;
background-color: #0096D2;
}
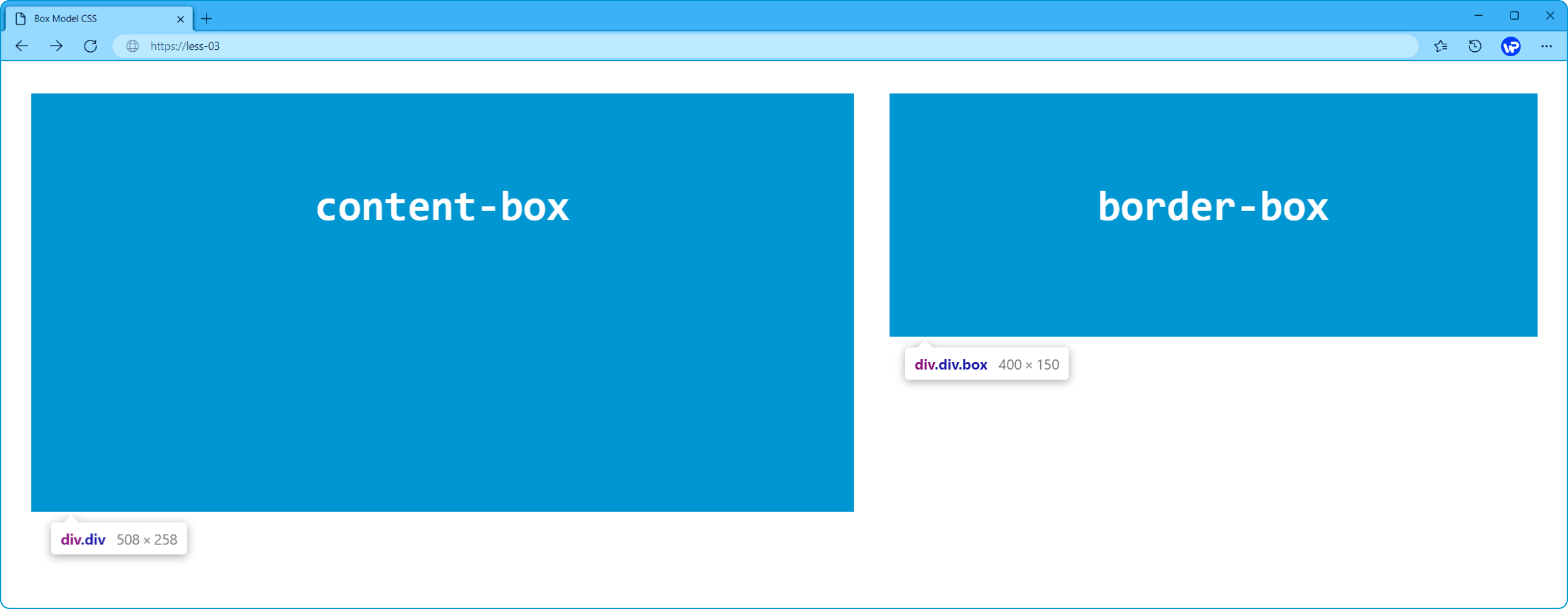
Таким чином, підсумкова ширина першого елемента на сторінці: 400px + 4px + 50px + 50px + 4px дорівнює 508px.
Така поведінка називається Box Model. Вона описує взаємозв’язок властивостей і кінцевого розміру елемента. У цій моделі браузери відображають блок за наступними принципом, вони накладають правила одне на інше перед тим, як вивести елемент на сторінку.
Змінити поведінку Box Model можна! Для цього використовується властивість box-sizing, яка приймає наступні значення:
- content-box – значення за умовчанням. Працює так, як було описано вгорі.
- border-box – значення меж і внутрішніх відступів не впливають на висоту та ширину елементу, вони «вкрадають» місце у контенту. Якщо встановлено фіксоване значення, то воно таким і залишиться, але для контенту всередині блоку місця стане менше.
.box {
box-sizing: border-box;
}Межі елемента.
Будь-який блоковий HTML-елемент можна виділяти за допомогою меж. Межа елемента являє собою одну або кілька ліній, що оточують вміст елемента та його відступи.
Для створення межі в елементі використовується властивість border, яка є скороченням від кількох властивостей:
- border-width – ширина межі;
- border-style – стиль межі;
- border-color – колір межі.
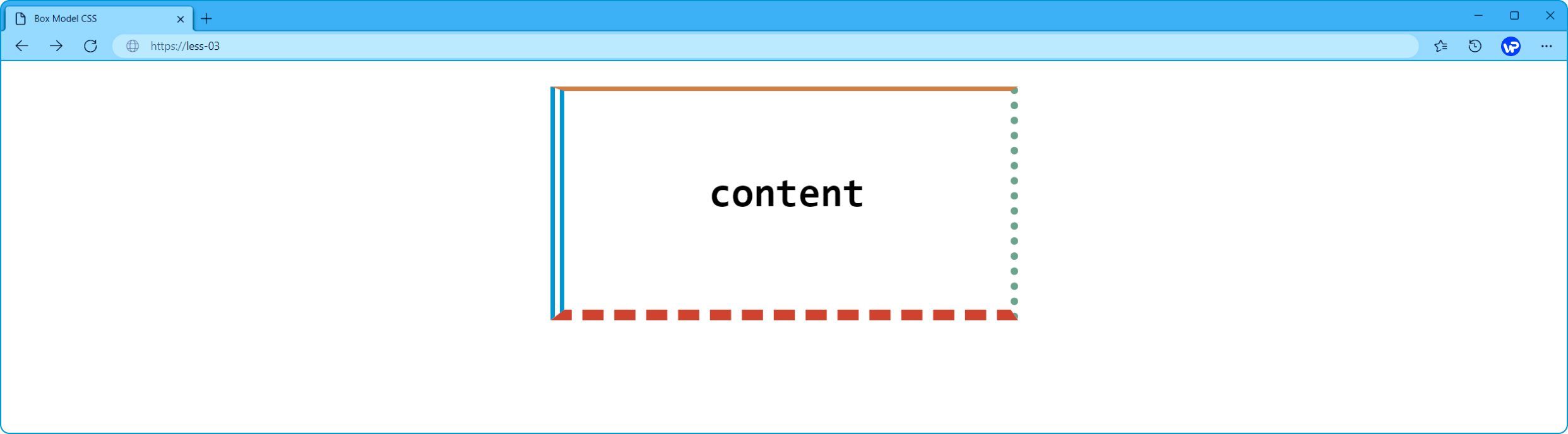
Кожна з цих властивостей може мати від одного до чотирьох значень (для верхньої, правої, нижньої та лівої межі).
<div class="container">content</div>.container {
width: 300px;
height: 150px;
box-sizing: border-box;
text-align: center;
font-family: monospace;
font-size: 26px;
font-weight: bold;
padding-top: 50px;
margin: 50px auto;
border-top-width: 3px;
border-right-width: 5px;
border-bottom-width: 7px;
border-left-width: 9px;
border-top-style: solid;
border-right-style: dotted;
border-bottom-style: dashed;
border-left-style: double;
border-top-color: #d27f46;
border-right-color: #6ca38c;
border-bottom-color: #cf432e;
border-left-color: #0096D2;
}
Для скорочення коду ці властивості можна задавати одним правилом, порядок застосування значень іде за годинниковою стрілкою: top, right, bottom, left.
.container {
border-width: 3px 5px 7px 9px;
border-style: solid dotted dashed double;
border-color: #d27f46 #6ca38c #cf432e #0096D2;
}В звичайному випадку, властивості межі для елементу задаються одним правилом через ключовий тег border.
.container {
border: 3px solid #0096D2;
}
Внутрішні відступи.
Властивість padding задає внутрішні відступи блоку для всіх чотирьох сторін — відступи від зовнішньої межі блоку до його вмісту. Ці відступи іноді називають «полями».
Внутрішні відступи для різних сторін задаються за допомогою властивостей padding-top, padding-right, padding-bottom і padding-left.
<div class="container">
<div class="div">content</div>
</div>.container {
width: 300px;
height: 150px;
color: #FFFFFF;
text-align: center;
font-weight: bold;
padding-top: 100px;
padding-left: 150px;
margin: 50px auto;
box-sizing: border-box;
background-color: #0096D2;
}
Зовнішні відступи.
Властивість margin задає зовнішні відступи блоку для всіх чотирьох сторін — відступи від зовнішньої межі елемента до межі батьківського елемента або до сусідніх елементів. Застосовується до усіх елементів, окрім внутрішніх елементів таблиці. Допустимі і негативні значення.
Зовнішні відступи для різних сторін задаються за допомогою відповідних властивостей: margin-top, margin-right, margin-bottom і margin-left.
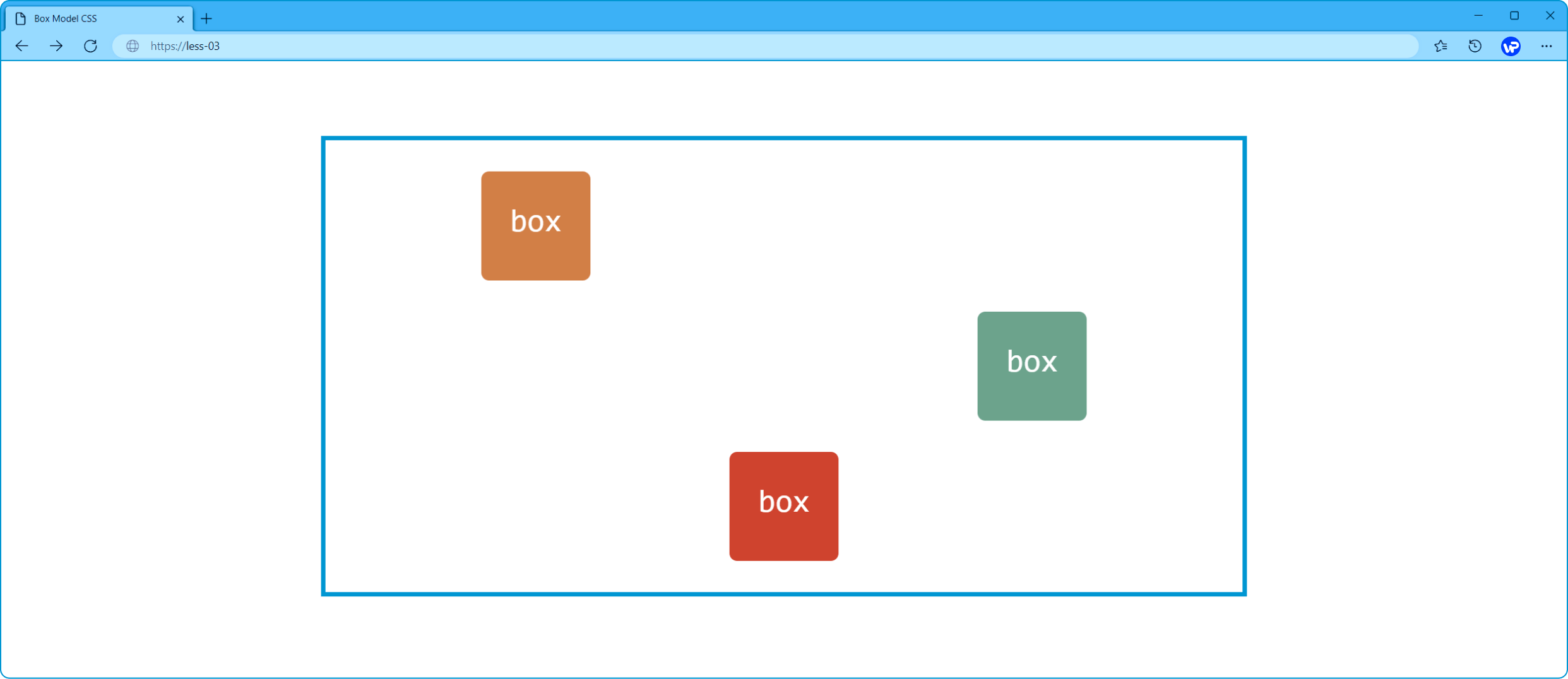
За допомоги властивостей margin-left та margin-right, яким надано значення auto, елемент в середині батьківського контейнера можна рухати в горизонтальному напрямку. Тобто, у елемента відповідне поле розширюється до крою батьківського контейнера або суміжного блоку, що знаходиться в тому ж контейнері. Якщо обидва цих значення становляться рівними, елемент центрується відносно країв, що містить блок.
Суміжні вертикальні відступи елементів у блочній моделі перекриваються.
<div class="container">
<div class="box">
<div>box</div>
</div>
<div class="box">
<div>box</div>
</div>
<div class="box">
<div>box</div>
</div>
</div>.container {
color: #FFFFFF;
width: 60%;
margin: 0 auto;
border: 3px solid #0096D2;
}
.box {
margin-top: 20px;
margin-bottom: 20px;
}
.box div {
width: 70px;
height: 70px;
padding: 20px 15px 15px 15px;
text-align: center;
background-color: #0096D2;
border-radius: 5px;
}
.box:first-child div {
margin-left: 100px;
background-color: #d27f46;
}
.box:nth-child(2) div {
margin-right: 100px;
margin-left: auto;
background-color: #6ca38c;
}
.box:last-child div {
margin-right: auto;
margin-left: auto;
background-color: #cf432e;
}